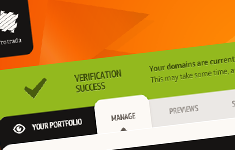
short description: Following the completion of all scoped objectives for Protrada V2, I began work (as part of a small project team of two) on production of native IOS and Android mobile applications. Sadly, this project didn’t quite get the budgetary allocation I had hoped for, so a lot of the customized IOS and Android […]